GraphQL
一句话解释:GraphQL 不是 REST 的替代品,而是另一种交互形式:前端决定后端的返回结果
GraphQL 对你的 API 中的数据提供了一套易于理解的完整描述,使得客户端能够准确地获得它需要的数据,而且没有任何冗余,也让 API 更容易地随着时间推移而演进。
-
请求所要的数据 不多不少
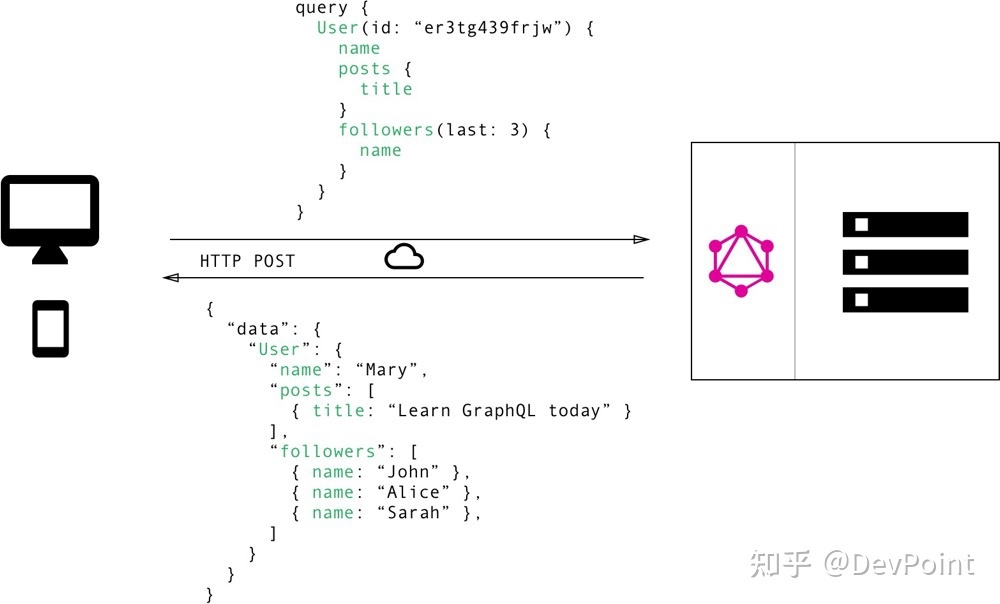
向API 发出一个 GraphQL 请求就能准确获得前端想要的数据,不多不少。 GraphQL 查询总是返回可预测的结果。使用 GraphQL 的应用可以工作得又快又稳,因为控制数据的是应用,而不是服务器。
-
获取多个资源 只用一个请求
REST API 请求资源时可能需要请求多个资源来拼出完整的数据,而 GraphQL 可以通过一次请求就获取所需的所有数据。这样一来,即使是比较慢的移动网络连接下,使用 GraphQL 的应用也能表现得足够迅速。
-
所见即所得
GraphQL API 基于类型和字段的方式进行组织,而非入口端点(endpoint)。客户端可以基于 schema 读取(query)和写入(mutation)数据。拥有通过一个单一入口端点得到所有的数据能力。并且发起请求的格式与得到的数据格式十分相像,数据的格式是可以预测的。

图片来自zhihu用户 DevPoint
RESTful
一句话解释:URL定位资源,用HTTP动词(GET,POST,DELETE等)描述操作
Server提供的RESTful API中,URL中只使用名词来指定资源,原则上不使用动词。“资源”是REST架构或者说整个网络处理的核心。比如:
- douyin/user 获取某人的个人信息
- douyin/feeds 获取信息流推送
- douyin/friends 获取某人的好友信息
用HTTP协议里的动词来实现资源的添加,修改,删除等操作。即通过HTTP动词来实现资源的状态扭转。
- GET 用来获取资源
- POST 用来新建资源
- PUT 用来更新资源
- DELETE 用来删除资源
比如对接口douyin/friends进行操作,那么不同的请求方式对应不同的功能。
- 对接口采用DELETE方式发起请求,即删除某人的好友
- 对接口采用POST方式发起请求,即添加好友

图片来自zhihu用户 DevPoint
各自的优缺点
RESTful
优点
- 无状态,这点非常重要。在调用一个接口(访问、操作资源)的时候,可以不用考虑上下文,不用考虑当前状态,极大的降低了复杂度
- 透明性,暴露资源存在
- 前端无关化,后端只负责数据处理,前端表现方式可以是任何前端语言
缺点
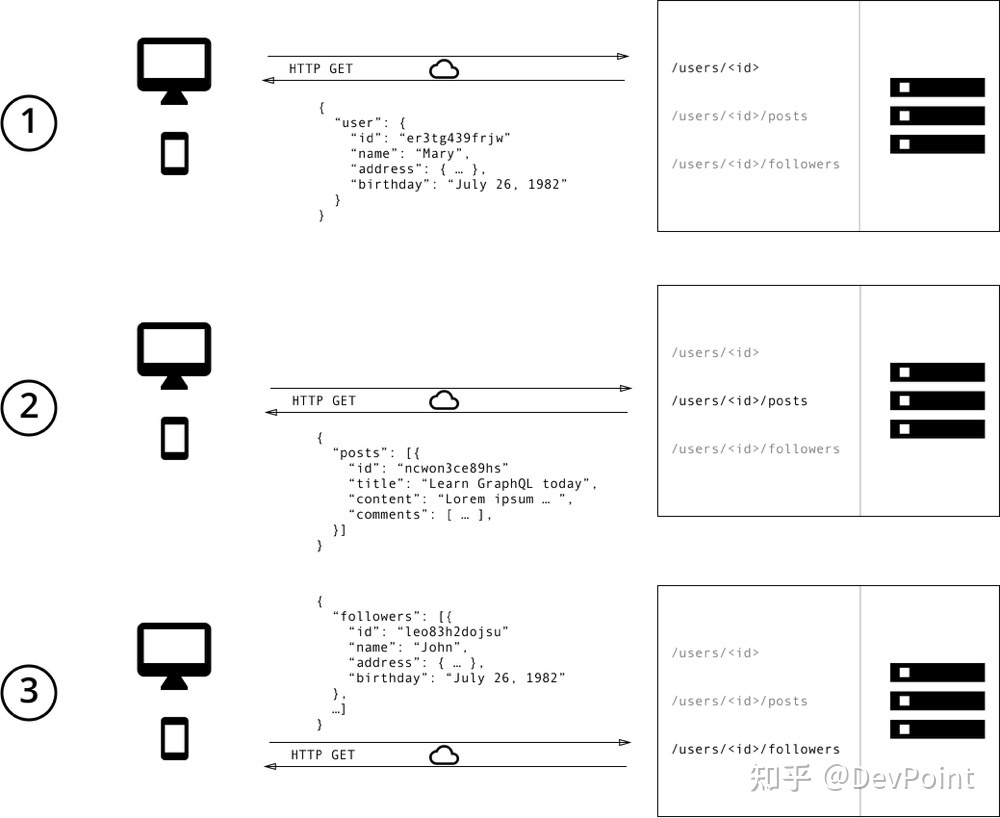
- 接口灵活性差。由于设计接口粒度较粗或历史遗留原因,接口中有时会存在当前数据交互不需要的字段,导致取到无用且多余的数据;而另一方面,有时前端需要一份数据,却需要手动访问多个接口才能完整获取。
- 随着客户端功能拓展,服务端不断增加接口。这样维护众多接口,不仅服务端维护成本高,此外也不能按需提供数据、阻碍了客户端的快速迭代和拓展。
GraphQL
优点
- 提高开发速度,GraphQL 有助于减少请求数
- 多个请求合并为一个请求可减少网络开销
- 减少了有效载荷(客户端只需要必要的东西)
缺点
- 当 API 比较简单时,例如 /users/resumes/123,GraphQL 就显得有点重了
- GraphQL 查询复杂度 GraphQL 会一次请求很多资源,归根到底,还是要请求数据库,因此,必须有一种机制,如最大查询深度、查询复杂性加权、避免递归或持久查询,来阻止来自客户端的低效请求。解决方案:可配置最大查询深度
- GraphQL 不好做限流,限流对于对外暴露的接口来说是非常重要的,在 REST API 中,可以很容易的做限流,但在 GraphQL 中,很难指定这种类型的语句。GraphQL 限流的难题就在于客户端只发起一次请求,但是在服务器端可能被放大无数倍。解决方案:通过查询执行时的服务器耗时,来估计查询的复杂程度。可以使用这种式来限制查询。
- 实现缓存比RESTful复杂,由于 GraphQL 的特性,即便它操作的是同一个实体,每次查询可能都各不相同。缓存需要数据有访问可预测的性质,但是GraphQL 太多灵活,因此难以实现。
总结
GraphQL 前端友好
RESTful 后端友好 🤭🤭🤭
以前一直在用RESTful的方式写接口,但是没有详细的了解过,GraphQL更是一种全新的概念,特此记录





